Magic of Metaphors
A lecture for a design and ux confab in 2021, discussing the definition, concept, and application of metaphor in digital experiences and design thinking.

Magic and Meaning with Metaphors
Imbuing and mapping concepts from ideation to documentation with figurative language
Design Confab talk, Lindsey Daniels – Mid 2021

First, a story
Metaphor and figure of speech are deeply human behaviors aimed at helping us describe things as we perceive them around us.
But metaphor goes beyond mere simile. Whereas simile says A is like B, (which is always literally true in some sense), metaphor asserts an identity: A is B. Simile says DNA is like a code and the genome is like a computer program; metaphor says DNA is a code and the genome is a program. And as a consequence of accepting (or entertaining) the identity asserted through the metaphor, it is only natural that we then attempt to extend it, for instance, by editing the code, to reprogram how cells operate and thereby switch off the cancerous ones. In an interesting example of mixed scientific metaphor, we now hear much talk of using CRISPR—the molecular ‘scissors’—to ‘edit’ genes.
One of science’s most currently powerful disciplines, molecular biology, is rife with metaphors: DNA is ‘the code of life’, genes are ‘blueprints’ or ‘programs’, the genome is a ‘book of life’. Powerful new technologies like CRISPR and its associated nucleases (Cas9, Cas3 etc.) are described as ‘programmable molecular scissors’ with which scientists ‘edit’ the genetic ‘instructions’ that allow ‘cells’ to ‘manufacture’ all the protein ‘machinery’ required to perform the essential functions of life. - “All Science is Based in a Metaphor”
https://medium.com/eightshapes-llc/tokens-in-design-systems-25dd82d58421 (in depth article on design tokens)

“Thoughts without content are empty; intuitions without concepts are blind.”
“Thoughts without content are empty; intuitions without concepts are blind.” - Critique of Pure Reason by Immanuel Kant, Paul Guyer (Editor), Allen W. Wood (Editor),
Critique of Pure Reason by Immanuel Kant
“Without the intuitions we receive from the world, we would have nothing to experience. Without applying concepts to those intuitions, our experience would be reduced to a random and constant jumble of firing sensations. The natural receptivity of our environment plus the ability to conceptualize our intuitions form the procedure behind how we experience the world. To be clear, Kant is not saying that we receive intuitions and then apply concepts to them after the fact. He is saying that we structure the world prior to even thinking about it. The very process of experience requires us to make judgments about the environment around us so before we can reflect on what we’ve seen, we have already shaped the world according to certain concepts.”

Arrival image source - https://www.talkhouse.com/how-i-wrote-arrival/

Representative metaphors, simile, and metaphor
Representative metaphors, simile, and metaphor

What is a metaphor?
Metaphors are essentially a map used to express unfamiliar or abstract ideas into something more familiar.
Metaphor in design is a powerful tool to draw parallels between the source (or tenor) and target, or to juxtapose “invisible meaning” with the source. Source

How to create a metaphor
Simplifying a complex idea into a relatable concept through a mapping process
Aiding users to intuit meaning through your vehicle in deeper or new ways.
Humor, in some cases
Memorability: the concept has relatable elements that can call back to the core metaphor
Ground: Similarities between the things, attributes they share (think: Common Ground)
Tension created: What are the differences? What is memorable or even cheeky about the comparison

Word and Image Juxtaposition Workshop
Generative concept workshop to contrast ideas against images to create deeper meaning. Read in depth case study on Research gate

Creating a strong metaphor
Deep and extended metaphors allow for the user to apply multiple lenses to focus their perspective. A strong metaphor allows the users to dive into more immersive understanding through auxiliary themes that connect the tenor and the vehicle.
Provocative vehicles shed new light on the tenor it is compared with. Material Design is an example of a deep metaphor (referencing the physical world) with built in tension (using physical properties to define behavior for digital or non-material experiences) creating for a provocative and insightful decision-making framework
Diversity in the extended metaphor introduce related but different themes to generate more depth of connection without funneling towards the same idea. Be sensitive to and leverage existing symbolism and implications of the vehicle you are using to tell your story

1 - Reference Point
THE MEDIUM IS THE MESSAGE
A wonderful example of this in UX design is Google Material.
“Material is the metaphor.
Material Design is inspired by the physical world and its textures, including how they reflect light and cast shadows. Material surfaces reimagine the mediums of paper and ink. They go on to use this metaphor to define properties of the digital design system:
Bound by the laws of solid physical properties
Material is solid. User input and interaction cannot pass through material.
Multiple Material elements cannot occupy the same point in space simultaneously.”

2-3, Define the attributes
Reference Point Write a single metaphor to relate the vehicle (word) and tenor (feeling of comparison) before you get into the extended part. An elevator pitch or mission statement can be helpful framing for this exercise.
Write another list of terms and ideas that relate to your vehicle. In the case of the Material Design system, we could deduce some attributes from physical [solid] materials to give us fodder for our vocabulary in defining how to use and experience our design system. Let’s call these attributes.
Extend the metaphor - Pick a word (or more) that you feel perfectly conveys the tenor of your metaphor. This word is your vehicle. This process can be repeated to craft strong storylines around why design decisions have been made, and highlight the value of knowing how to talk about elements of our design system.
ex. Material is the metaphor: Material surfaces reimagine the mediums of paper and ink.

Process to design through metaphor
Draw inspiration from what you have:
Lean on shared characteristics (attributes) that can describe both the product as it should function and the design intent
Leverage known north star and brand principles and aspirational words to guide your decision
Use language from user interviews or stakeholder sessions
Facilitate discovery workshops to extract inputs
Consider the graphic and visual principles you most want to leverage to reinforce your concept


Applying the process
Writing a Design Theme statement using metaphor - RSA Conference Example

Extended metaphors and semiotics in design
Metaphors become a reference for designers to find ideas, and for users to understand products because metaphor is correlated between what designers look for and what users understand. Therefore, metaphors become a cognitive source for users to understand products. In addition, metaphors also become a rhetorical tool for designers to describe products.
In user interface design, an interface metaphor is a set of user interface visuals, actions and procedures that exploit specific knowledge that users already have of other domains. The purpose of the interface metaphor is to give the user instantaneous knowledge about how to interact with the user interface

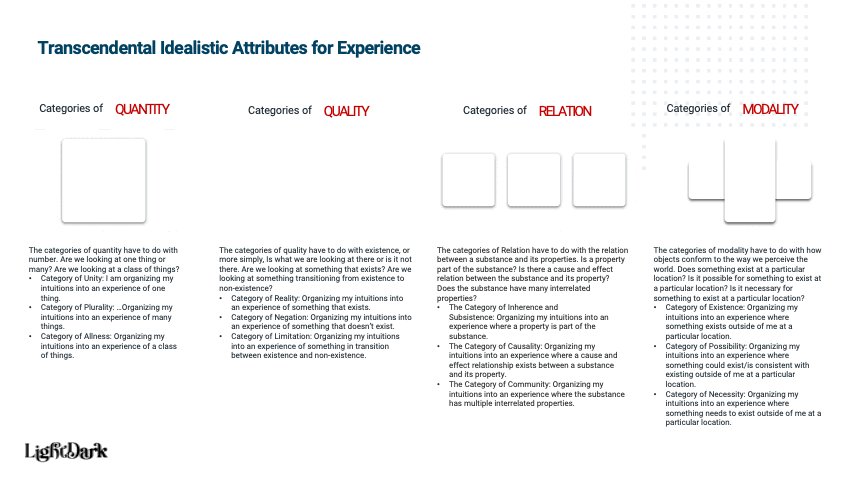
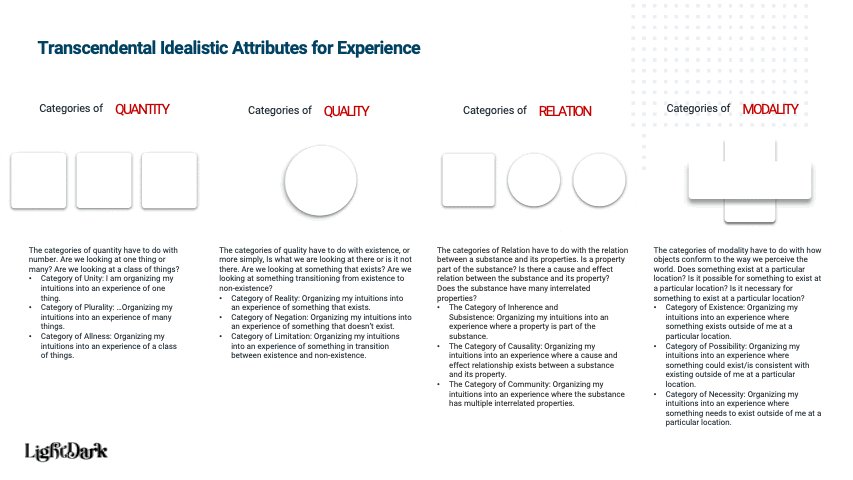
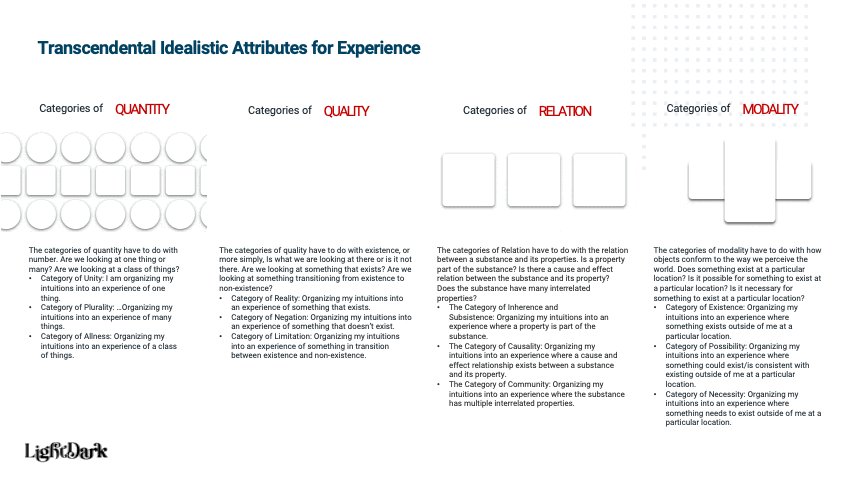
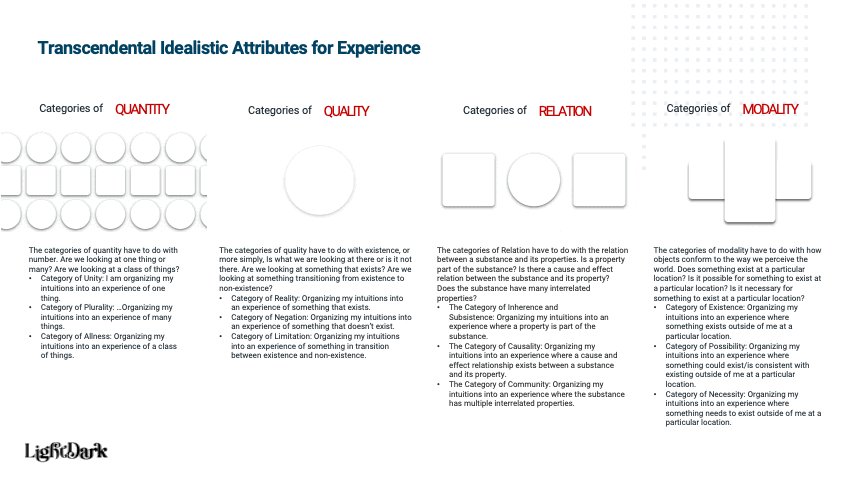
Transcendental Idealistic Attributes for Experience
Categories of Quantity - The categories of quantity have to do with number. Are we looking at one thing or many? Are we looking at a class of things?
Category of Unity: I am organizing my intuitions into an experience of one thing.
Category of Plurality: …Organizing my intuitions into an experience of many things.
Category of Allness: Organizing my intuitions into an experience of a class of things.
Categories of Quality - The categories of quality have to do with existence, or more simply, Is what we are looking at there or is it not there. Are we looking at something that exists? Are we looking at something transitioning from existence to non-existence?
Category of Reality: Organizing my intuitions into an experience of something that exists.
Category of Negation: Organizing my intuitions into an experience of something that doesn’t exist.
Category of Limitation: Organizing my intuitions into an experience of something in transition between existence and non-existence.
Categories of Relation - The categories of Relation have to do with the relation between a substance and its properties. Is a property part of the substance? Is there a cause and effect relation between the substance and its property? Does the substance have many interrelated properties?
The Category of Inherence and Subsistence: Organizing my intuitions into an experience where a property is part of the substance.
The Category of Causality: Organizing my intuitions into an experience where a cause and effect relationship exists between a substance and its property.
The Category of Community: Organizing my intuitions into an experience where the substance has multiple interrelated properties.
The categories of modality have to do with how objects conform to the way we perceive the world. Does something exist at a particular location? Is it possible for something to exist at a particular location? Is it necessary for something to exist at a particular location?
Category of Existence: Organizing my intuitions into an experience where something exists outside of me at a particular location.
Category of Possibility: Organizing my intuitions into an experience where something could exist/is consistent with existing outside of me at a particular location.
Category of Necessity: Organizing my intuitions into an experience where something needs to exist outside of me at a particular location.

The story is about a company that provides care to elderly people in their home, except that they only have one customer. And since they only have one customer, they have moved everything from head office – the people, systems, and documentation – into the customer’s spare room. The company saves on a bit of rent, while the customer finally has a use for their extra storage space.
The story goes on to describe the service in this new context. Every morning, a care worker comes to help the customer get showered and dressed for the day. Later on, another comes to take the customer out to the supermarket, then help prepare a meal. Because the service is delivered so effortlessly, the customer forgets that there is a whole business humming away in the spare room, with people responding to scheduling issues, upgrading systems, and so on.

But even a well-oiled machine can jump a cog. Some marketing material creates an expectation that can’t be met, or a new care worker arrives without knowing the customer’s routine, which makes the customer miss bingo. Sometimes, something goes so wrong that a stranger in a suit pops their head out of the spare room to give the care worker a new policy, or explain that a system failure means things are going to be a little bumpy today. The customer is shocked – the opening door has interrupted an otherwise intimate moment between the customer and care worker.
Illustration and story from Will Farrier’s article: https://xd.adobe.com/ideas/perspectives/leadership-insights/designers-create-change-visual-metaphors/

Metaphor and story: A persuasive combination
The above metaphor has been successful in a few ways. Firstly, we noticed that the metaphor sticks with people – we’ve heard executives using the phrase “keeping the door shut” in their presentations. Secondly, we’ve been encouraged to spread this story around the organization and present it to other teams. Importantly, designers are being brought into conversations about problems the organization is having right at the beginning, rather than last minute.
Illustration and story from Will Farrier’s article: https://xd.adobe.com/ideas/perspectives/leadership-insights/designers-create-change-visual-metaphors/

Why it matters: broken metaphors
Beware: A contrived or cliché extended metaphor will pull readers out of your story. Your metaphors must be original, relevant, and engaging.
A visual summary of when metaphors break and cause actual harm. Attention to language – visual and written can affect outcomes…such as over 15,000 unintentional injections with the EpiPen from 1994 to 2007
When a metaphor breaks down, it is a violation of the agreement implicit in a conceptual design. The famous criticism of the Macintosh platform’s design of ejecting an external disk by dragging its icon into the trash can is a well-known illustration of how a metaphor breakdown attracts attention. It might have been more faithful to the desktop metaphor if the system would discard an external disk, or at least delete its contents, when it is dragged and dropped onto the trash can, instead of ejecting it. However, that would be too dangerous. Maybe ejection could have been better portrayed by pulling a device symbol out of a computer symbol. [Science Direct]